HTML'deki metnin rengini nasıl değiştirebilirim?

Temelleri inceleyen her acemi webmasterHTML'de sitelerin oluşturulması, genellikle bir soru tarafından benzersiz tasarım tarafından diğerlerinden farklı olacak şekilde oluşturulmuş bir sitenin nasıl geliştirileceği sorulur. Bazı durumlarda, bu, metnin stilini veya rengini değiştirerek kolaylaştırılır. Bu yazıda metnin rengini html'de nasıl değiştireceğiniz ayrıntılı olarak öğreneceksiniz.
HTML'deki metnin rengini değiştirmek içinözel etiketler ve nitelikler. Özelliklerin değerini değiştirirken, belirli bir renk seçebilirsiniz. Metninizin renklerini seçmek için İnternette internette bulabileceğiniz HTML renk tablosunu kullanabilirsiniz. Şimdi, bir örnek için, hangi etiketler olduğunu ve bunları nasıl kullanacağımızı görelim.
örnek:
<font color = "# B22222"> Metin </ font>
Örnekte <Font> metni, rengi değiştirmekten sorumlu etiket- metnin renginden sorumlu nitelik ve "# B22222" değeri - bu, değiştirmek istediğiniz metnin aynı html rengidir. Bu örnekte, test rengi kırmızıdır ve renk özniteliğinin değeri HTML renk tablosundaki sayı ile belirtilir. Fakat değer belirli bir rengin adı ile de belirtilebilir. Örneğimizde kırmızı "kırmızı". O halde örneğimiz şöyle olacaktır.
Örnek 2:
<font color = "red"> Metin </ font>
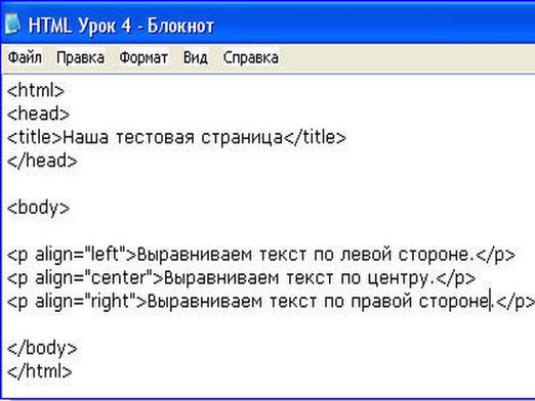
Yukarıdaki örnekler nasıl değiştiğini gösterirBelgede HTML metninin rengi. Bu şekilde, metinde bir paragraf, cümle veya hatta bir kelime seçebilirsiniz. Ancak bir belgenin tüm metnini bir renkte veya başka bir renkle vurgulamanın bir yolu da vardır. Bunu yapmak için, etiketleri eklemek istediğiniz metin niteliği vardır <body> </ body>, bunlar arasında sayfanızın tüm metni yerleştirilir. Ve sonra aynı şey - istediğiniz rengin numarasını veya adını kullanarak istediğiniz değeri ekleyin.
Örnek 3:
<body text = "red"> Metin </ body>
Gördüğünüz gibi, HTML'deki metnin rengini değiştirmezor değil. Bazı html etiketlerini metnin rengini ve tablolardan kolayca seçilebilen renk değerlerini bilmek yeterlidir. Bununla birlikte, bu değişikliklerin artık geçersiz olduğu unutulmamalıdır. Artık herhangi bir metin değişikliği için CSS stilleri sorumludur. Ancak hiç kimse bu örnekleri eğitim olarak kullanmanızı yasaklar.