Html'de arka plan nasıl yapılır?

Web sitesi oluşturmak için önemli bir sorunasıl html'de arka plan yapmaktır. Bu prosedür belirli kelimelerin - kod kelimelerinin ve harflerin - kullanımını içerir. Onlara teşekkürler, farklı bir arka plan koyabilir, monofonik hale getirebilir - doldurun veya arka planın yerine herhangi bir resmi koyun. Bu tür eylemler, tüm dizgi oyuncuları için ve sitelerini kendi başlarına "giydirmek" için karar verenler için çok yararlıdır.
Arka plan yapma
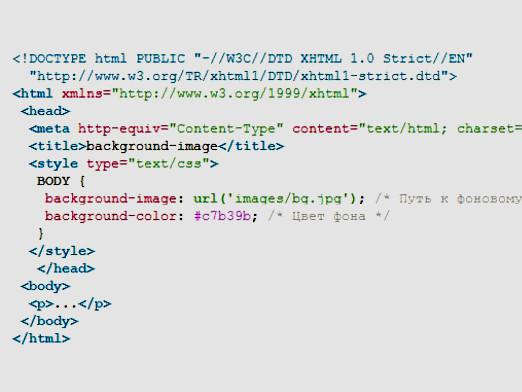
Bir html site arka planı oluşturmadan önce html sayfa kodunu bir metin düzenleyicisinde açmanız gerekir. Unutulmamalıdır ki sayfadaki etiketler dikey olarak yerleştirilir. Ardından, etiketler arasında <> Şube ... </ head>, bir etiket koymanız gerekir <Stil> ... </ stil> - Bu etiketler, bu web sayfasının öğelerinin stilini netleştirmek için gereklidir. Üç puanın üzerine reçetelemek gerekiyor - vücut {background:}. Bu, sayfa arka planı için farklı stiller ayarlayabileceğiniz parametredir. Renk ayarı işlemini iki şekilde yapabilirsiniz. ilk:
vücut {background: # 000000} - Artık sayfa arka planının siyah olması gerekir.
Bu yöntem aynı zamanda ayar verenk ve resim arka planı. Bu iki nokta üstüstesinden sonra, bir renk kodunu veya bir resmin bağlantısını koyabilirsiniz. Ve yalnızca bir rengin ayarlanması anlamına gelen bir yöntem kullanabilirsiniz; sayfa için belirli bir dolgu. İki nokta üstüste sonra parametre rengi olarak adlandırmanız gerekir. Ve sonra, renk kodunu kendisinin koydu. Bu yöntem şablon olarak kullanılıyorsa iyidir. Onu reçete edin ve kaydedin ve istediğiniz zaman - rengi ayarlayın, sayfaya koyun.
Tek sesli bir arka plan yerine,resmi. Eğer bilmek isterseniz: html'de, bir resmin arka planını nasıl yapılacağını, daha sonra işlemlerin benzer yapılması gerektiği. Etiket yaz, gövde koy {background: link to picture}. Resmin kendisini, belki de her yerde hatırlamamız gerekir. İnternetteki web sitesinde, ancak belgenin kökünde bir klasör oluşturmak en iyisidir. İçinde site sayfasıyla ilgili tüm bilgilerin kaydedileceği klasörde, resimler için bir tane daha oluşturmanız gerekir. İşlem şöyle görünecektir:
<stil> gövde {arka plan: resim referansı} </ stil>
Şimdi seçmiş olduğunuz resim, sitenin tüm sayfasının arka planı olacak. Umarız html'de nasıl bir arka plan yapacağınızı anlarsınız. Sadece denemek ve hepsi işe yarayacak!